As I mentioned in the previous post, if you are running your site on the BizVektor theme, you’re going to want to switch to Lightning (BizVektor developer’s more recent theme).
While it’s easy to say that, it’s not actually as easy as pushing a few buttons. There is a good amount of work involved, and a couple hidden pitfalls that you should be careful about.
Here’s how it went for us the first time we were hired to make the switch from BizVektor to Lightning.
Preperation
To prepare for the switch, I installed two pieces of software in our client’s WordPress. Both are completely free to use.
- the Lightning theme
- the “VK All in One Expansion Unit” plugin (let’s call it “VK ExUnit” for short)
- this step is more advanced, but I also created two working copies of the client’s website
- a copy of the original BizVektor version
- and a copy running Lightning for testing
1 Main Settings
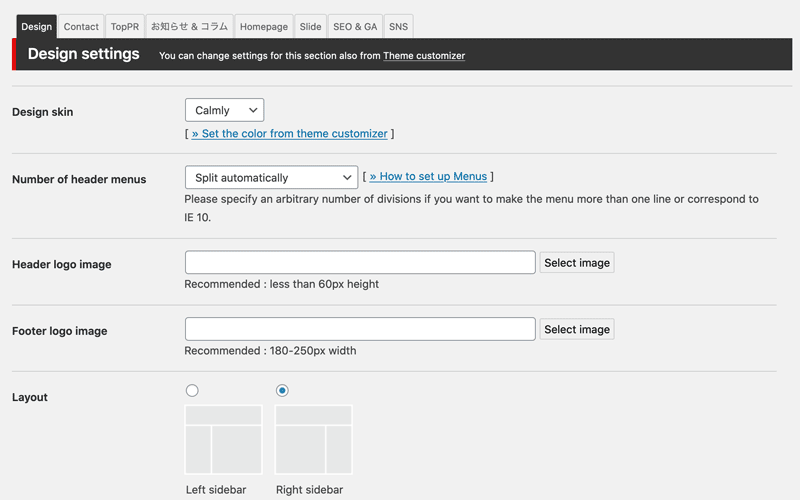
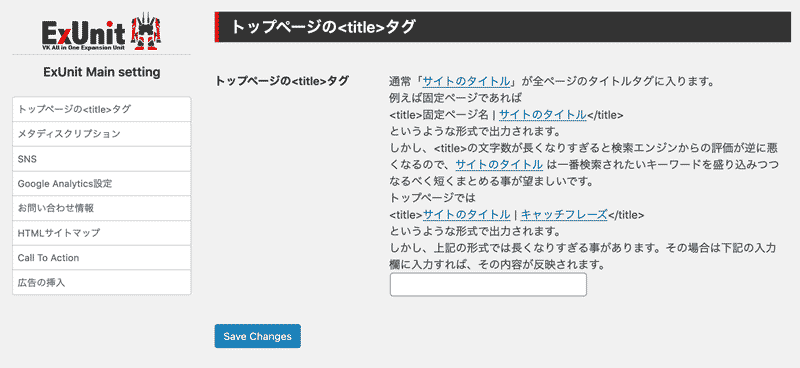
BizVektor has a “theme options” page where you can set some content and settings such as links, images, SNS, etc. These settings are built into the BizVektor theme itself. But they are not included in Lightning.
You have to copy the settings from the BizVektor “theme options” page into the VK ExUnit plugin’s “main settings” page.
Unfortunately, you won’t be able to copy over all of the settings. Some content is missing, or is configured differently. For example, if you look at the tab navigation in both of the settings pages above, you’ll notice that VK ExUnit lacks the “TopPR” and “お知らせ & コラム” sections.
I copied over any settings I could before activating the new theme, Lightning.
2 Activating Lightning
Having completed my initial prep work, I activated the theme and scanned the site. I checked the overall design and confirmed missing content. The first thing I noticed was that the sidebar was completely stripped.
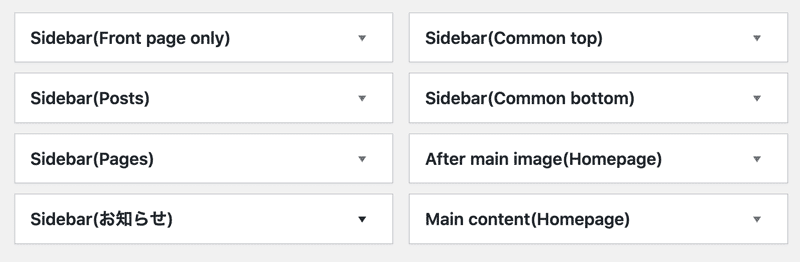
When you switch themes, WordPress removes all of the widgets.
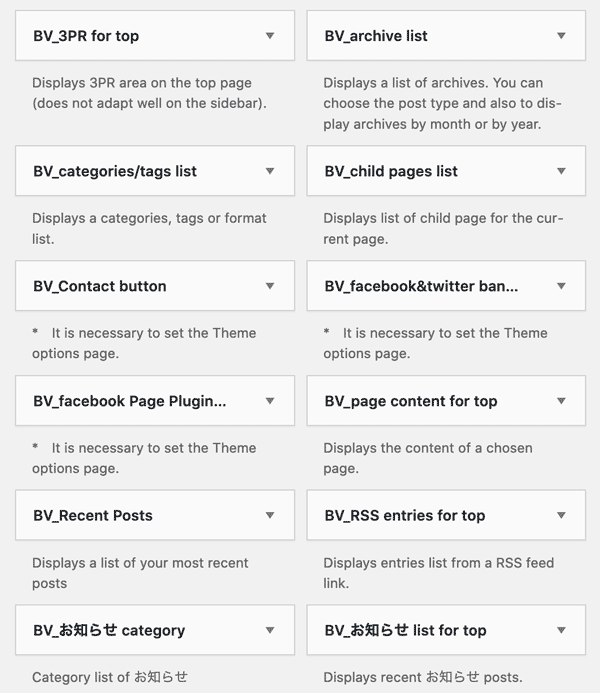
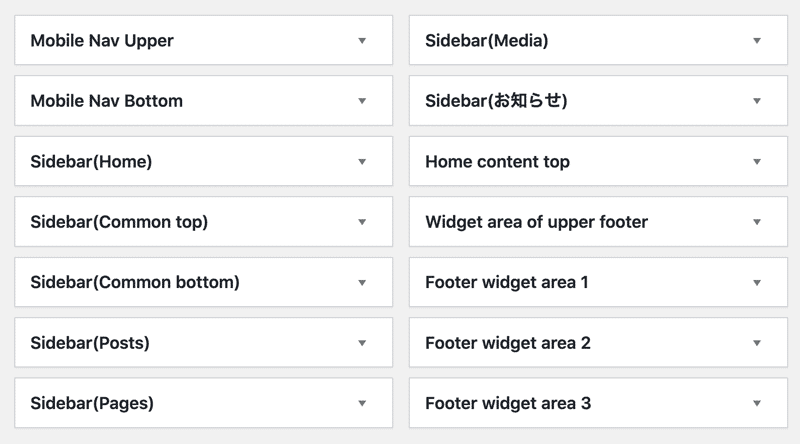
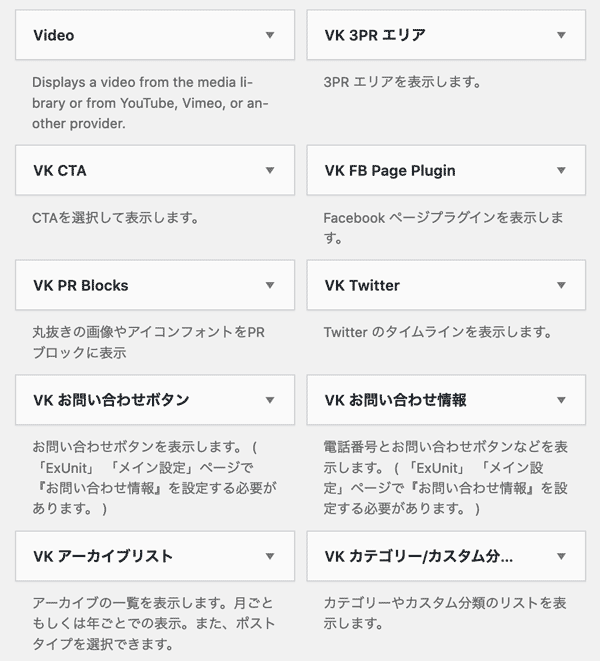
Additionally, the BizVektor theme author reworked both the theme’s widget areas and the widgets themselves.
So, the next step was for me to work out the equivalent widgets and place them in the right spot.
Thanks to my copy of the original BizVektor site, I had no trouble comparing old & new, and getting all the content in the right place.
I did hit a stumbling block with some SNS banner graphics that disappeared. They were included in the BizVektor sidebar but not in Lightning or the VK ExUnit plugin. So I created some simple graphics and added those links manually to the sidebar.

3 Disappearing homepage content
Another area where content disappeared after switching to Lightning was the homepage. While the main page content was showing up just fine, some blog feed sections were gone. This highlights something interesting about BizVektor.
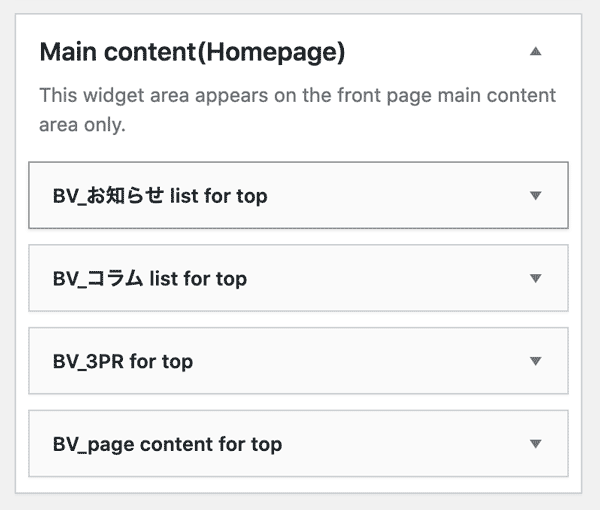
BizVektor Homepage widgets
BizVektor has a special widget area for homepage content.
If you use any widgets there, the page content will be completely replaced — only the widgets will display. Even if you have content in the page’s content editor, it will not display.
Replacing the homepage content in BizVektor
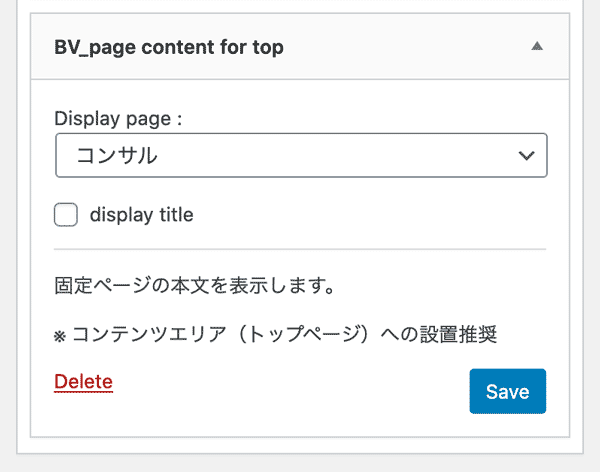
To display page content, you have to place the “BV_page content for top” widget” and choose a page.
The widget will pull the content from that page’s main content area into the homepage. In our client’s original BizVektor setup, he had chosen the homepage itself.
This tells BizVektor to just take the page’s own content, and make it display again, but you can use any page in the site.
This is just an interesting aspect of how BizVektor works that I noticed while trying to fix the disappearing content, but it works differently in Lightning.
Lightning homepage widgets & page content
When you switch to lightning you don’t have to use a special widget for the page content. Any content in the homepage’s main content editor will go on the page by default — like any other normal WordPress page.
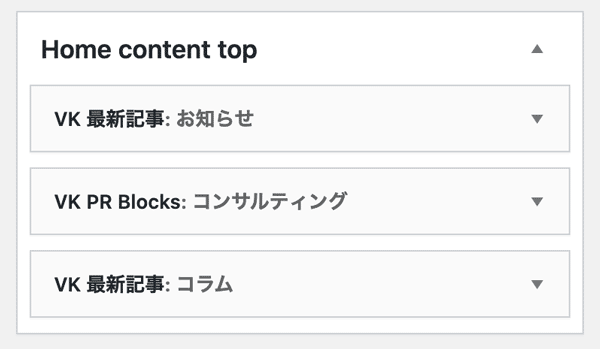
In addition, you can add widgets, which will display above the page content.
4 Missing News (お知らせ) posts
By this point, I had solved a lot of the disappearing content. But there was a big problem — all of the News (お知らせ) posts were gone. They weren’t displaying on the pages and I couldn’t even find them for editing in the dashboard.
Is the data ok?
To test if the posts were still in the database, I reverted the theme back to BizVektor — and they returned without any trouble at all. So I knew there was no problem with the data.
* one thing to note: be very careful whenever you change themes — any widgets and some theme settings will be removed. I could only do this check so smoothly because I had been taking backups that I could easily use to restore the settings.
The source of the problem
After some research, I discovered that the problem was pretty simple and easy to fix, but it requires some attention to detail.
BizVektor comes packaged with a Custom Post Type called “News (お知らせ).” When you make the switch to Lightning, all the code that configures this Custom Post Type just disappears! That code is not configured in Lightning by default. Fortunately, it doesn’t affect the database — so all the posts are just hiding, waiting for the right settings to come back and make them visible again.
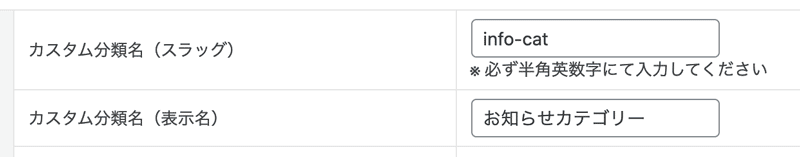
You can configure the Custom Post Type with a tool that’s included in the VK ExUnit plugin called “Custom Post Type Settings (カスタム投稿タイプ設定).”
5 Custom Plugin
The final bit of disappearing content to fix was the tagline (or site description) at the top of the page. In BizVektor, you had the ability to add WordPress’s “site description” text to the header.

After switching to Lightning, I was pretty surprised to learn that this crucial element can only be added to the site if you pay for “Lightning Pro.” We and our client felt that this is a pretty important element of his site, so I wrote up a custom plugin that adds the WordPress Site Description into the header.
How the plugin works
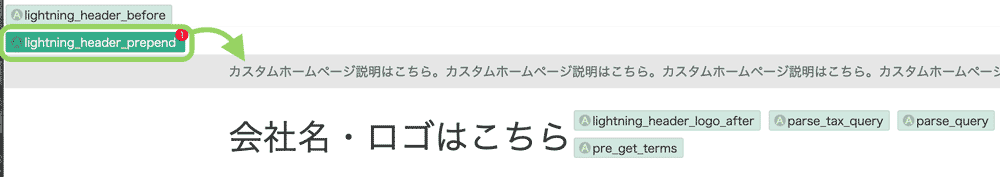
- Using a hook included in Lightning, I added some HTML that pulls in the text from the WordPress Site Description setting.
- The plugin also adds some CSS code to make the style similar to the original design.
Conclusion
And there you have it. It can be a big job, but switching from BizVektor to Lightning is worth it. The design has a nice modern feel that our clients have been pleased with. And most importantly, you’ll be able to stay on top of your site’s security much better.
There are a lot of little traps but if you prepare, you can handle them without much trouble.